- Послуги
Технологічні рішення
Технологічні рішення- Продуктова Стратегія та Дизайн Користувацького ДосвідуОкресліть створені програмним забезпеченням ланцюжки доданої вартості, створіть взаємодії, нові сегменти та пропозиції.
- Цифрова Трансформація БізнесуАдаптуйтесь, еволюціонуйте та зростайте у цифровому світі
- Інтелектуальна інженеріяВикористовуйте дані та АІ для трасформації продуктів, операційної діяльності та покращення бізнес результатів
- Розробка програмного забезпеченняПрискорте вихід на ринок продуктів, платформ та послуг.
- Технологічна МодернізаціяЗбільшуйте ефективність і гнучкість за допомогою модернізованих систем і застосунків.
- Вбудована інженерія та трансформація IT/OTСтворюйте та підтримуйте програмне забезпечення від чіпа до хмари для підключених пристроїв.
- Індустрії
- GlobalLogic VelocityAI
- Блоги
- Про нас
Press ReleaseGlobalLogicJanuary 10, 2025GlobalLogic оголошує про зміну керівництва: Сріні Шанкар ...
САНТА-КЛАРА, Каліфорнія — 10 січня 2025 року — Компанія GlobalLogic Inc., що є частиною...
 Press ReleaseGlobalLogicDecember 18, 2024
Press ReleaseGlobalLogicDecember 18, 2024GlobalLogic і Nokia стали партнерами для створення 5G-інновацій
GlobalLogic оголосила про партнерство з Nokia для прискорення впровадження передових 5G...

- Кар’єра
Published on July 24, 2020Deep dive into using patterns with Selenium: огляд 8 шаблонів, що стануть у пригоді
ПоділітьсяRelated Insights GlobalLogic17 February 2025
GlobalLogic17 February 2025 GlobalLogic12 February 2025Переглянути всю статистику
GlobalLogic12 February 2025Переглянути всю статистику Oleh Moroz13 August 2024Recommended authorsAssociate Manager, Engineering, GlobalLogicLead Software Engineer, Engineering, GlobalLogicView all authorsSenior Manager, TAG Lead, GlobalLogic
Oleh Moroz13 August 2024Recommended authorsAssociate Manager, Engineering, GlobalLogicLead Software Engineer, Engineering, GlobalLogicView all authorsSenior Manager, TAG Lead, GlobalLogicДавайте створювати інженерний вплив разом
GlobalLogic надає унікальний досвід і експертизу на перетині даних, дизайну та інжинірингу.
Зв'яжіться з намиTesting-as-a-ServiceCross-Industry
Author: Oleksiy Voloshyn, Senior QA Automation Engineer, Consultant, GlobalLogic Ukraine
In addition to the programming languages that can be used to write the code for automating the testing of web applications, we advise you to learn programming patterns for use with the Selenium framework . In fact, there are a lot of them, and frankly, not all of them are useful.
In this column, we will analyze some of the most effective programming patterns and show their application in the project. Let’s go!
To begin with, let’s answer the question:
What are templates for?
Programming patterns are a kind of techniques that can help a developer solve certain problems in certain situations. In other words, they can greatly facilitate the daily routine and make designing a more optimal process.
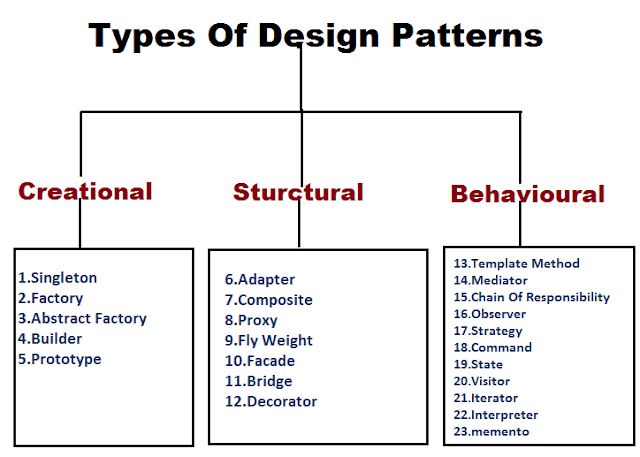
All templates are divided into three types:
- Creational
- Structural (Structural)
- Behavioral

We will consider templates from all these types on the example of a real project. Looking ahead, I will say that the project is quite simple, because it was written in order to clearly demonstrate how you can improve the code using different types of templates. In our case, it will be 8 patterns.
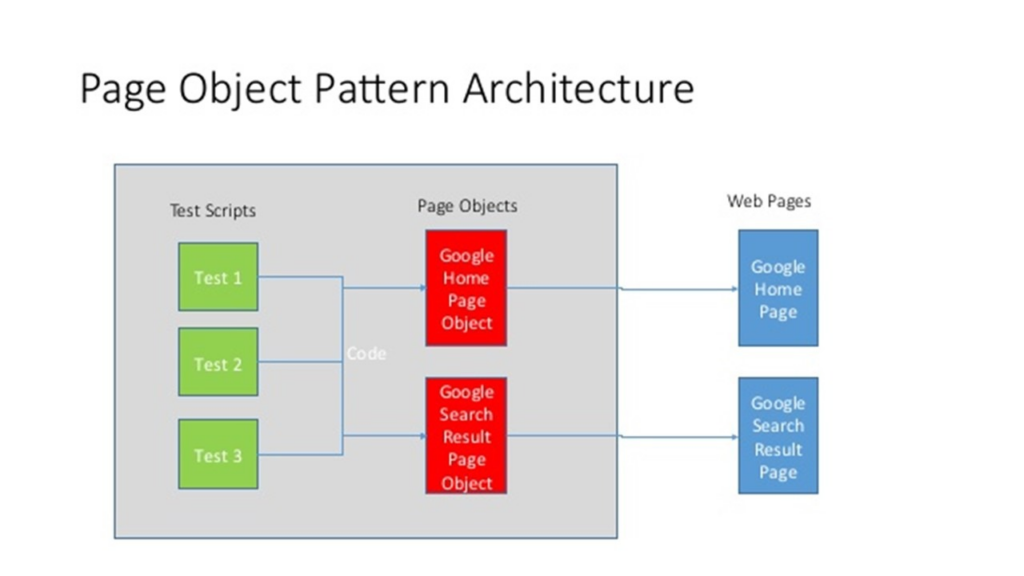
#1 Page Object

I will conduct automated tests using templates on the automationpractice.com website . The first template I used for testing is Page Object. This pattern is one of the most frequently used architectural solutions in automation. However, it is also one of the most criticized by developers. Since the template contains quite a lot of code at the beginning, it is either quite difficult for a young tester to deploy, or quite time-consuming.
But there are also significant advantages of this solution: for each page of the web application being tested, Page Object creates a class that describes the web elements that are on this page and the methods for interacting with them. That is, with its help you can create separate objects and significantly reduce the amount of code, because the same page objects can be used in different tests.
This is how the Page Object looks in code .
#2 Page factory

The second pattern we’ll look at is the Page Factory, which is often used in conjunction with the Page Object. Page Factory is a pattern used to initialize your pages and the elements on them. How exactly? Let’s look at an example .
#3 Builder

This pattern allows you to break the algorithm of creating a complex object into separate processes. In addition , it allows you to avoid the so-called “hard code” and possible errors when copying data. This is how it looks in practice .
#4 Singleton

This pattern helps to create a single instance object of a class and provides an access point to that object. Actually, the use of this pattern in automation is somewhat limited, but knowing it is definitely useful. Let’s see how it is implemented in our project .
#5 Facade

This pattern allows you to “hide” a complex system of classes behind a “pretty facade”, that is, a simple interface. This is what this pattern looks like in code .
#6 Strategy
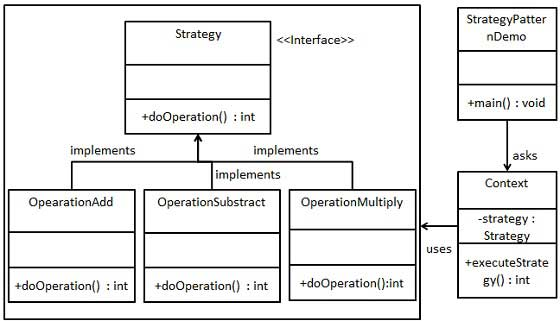
The template is used when you need to define the types of algorithms that often change and bring them into their own classes – strategies. To describe this pattern in more detail, I suggest you consider the diagram below:

Suppose we have some interface that contains an abstract description of the doOperation method. This method is implemented by several classes (in our example, it is mathematical operations). Accordingly, the doOperation method has three types of implementation. And this is the essence of this strategy. And now let’s see how this template is implemented in our project .
#7 Decorator

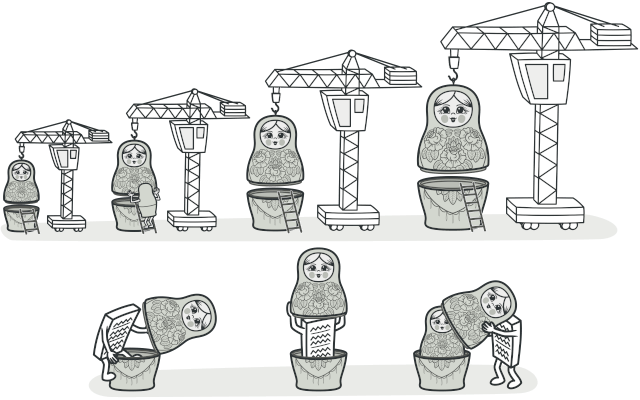
Using this template helps us add new functionality to an object, “wrapping” it with new sheets, without changing its essence. This approach is often called the Cabbage principle, or the matryoshka principle. It is implemented in the project as follows .
#8 Factory

A factory method is a design pattern that defines a common interface for creating objects in superclasses, while allowing subclasses to change the type of objects that are created. If we draw an analogy, then we can imagine a factory from which logistics is carried out in several ways, and, in fact, we can get what we need by making a specific request. And now I suggest you see how this method looks in the code .
Actually, this was the last pattern that we would like to analyze today. We are sure that using the templates from this list will make your code much easier!
PS Here is a link to the project we created on GitHub